UX Certification
Get hands-on practice in all the key areas of UX and prepare for the BCS Foundation Certificate.

Amanda, the new Axure apprentice, stood silent as FuYoda teed off on the short par 3 at the new “Design Space” Golf course. As FuYoda’s ball began rolling slowly yet surely across the green for yet another hole in one, the apprentice started a conversation.
“Great shot FuYoda,” said Amanda. “Your golf skills are like your Axure skills: three times faster than most people’s”.
The Master replied: “Hummm, more quick with Axure, more time for golf like this”.
“I think it will take me a long time to learn to do things so effortlessly,” said the apprentice.
“Hummm,” said the Master, “Some things take time —some things shortcuts have. Like page layout.”
“Please Master,” said the apprentice, “Tell me your page layout tips for Axure.”
OK, enough with the Yoda language. Let's look at 5 shortcuts for laying out Axure pages in record time.
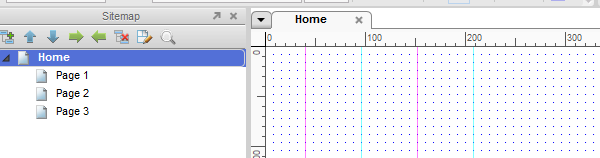
When lining widgets up on pages, most Axure users knows that you save a lot of time by dragging on a guide from page rulers with the mouse. Not only do guides provide a visual cue but, by default, Axure widgets snap to these guides as well. By default, these guides are blue and they appear only on the page where they were created.
However, if you hold down the Ctrl key during the drag you end up with a red guide. These guides appear on every page, including masters and all dynamic panel states. This makes them ideal for lining up widgets across multiple pages. Global guides can also be imported from other Axure files if you have spent a long time setting them up or you want to use them to help implement a style guide or standard page formats.

Axure's two types of guide.
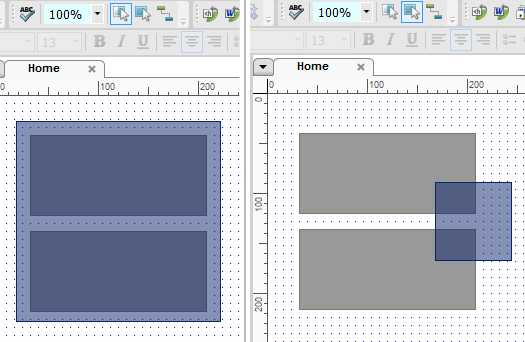
Axure has two selection modes: ‘Contained’ and ‘Intersected’. In ‘contained’ mode, when you draw a selection box, every widget totally inside the selection box is selected. In ‘intersected’ mode, any widget that is touched by the selection box is selected.

Axure's two types of selection mode: 'Contained' (left) and 'Intersected' (right).
When pages get complex, alternating between these modes makes selecting multiple widgets much faster. In fact, sometimes it’s pretty much the only way to make the correct selection. You can quickly alternate between these modes using the keyboard shortcuts: F9 for intersected and Ctrl-F9 for contained mode.
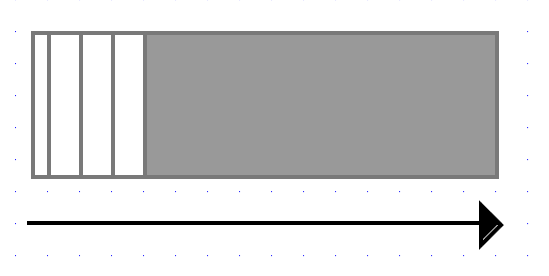
Most Axure users know that you can ‘nudge’ a widget (or set of selected widgets) one pixel at a time using the arrow keys on the keyboard.
But if you hold down the Shift key at the same time, Axure will first nudge the widget so that it lines up on the grid in the direction of the nudge (if its not already lined up in that direction). Subsequent nudges will move the widget one whole grid space at a time.

If you 'nudge' with the shift key held down, widgets line up with the grid.
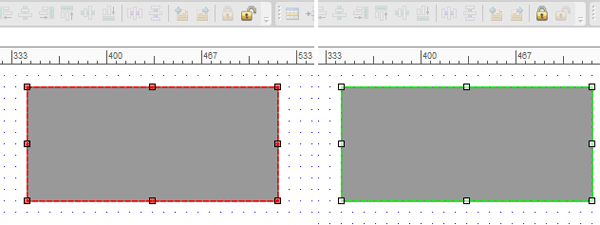
If you have spent time carefully positioning a widget you can lock it using the padlock icon (or Ctrl-K). You can also lock a whole selection of widgets. Locked widgets have a red border and control handles and cannot be moved with the mouse. Use the unlock icon (or Shift-Ctrl-K) to unlock widgets.

Widgets can be locked (left) or unlocked (right).
Very often, we want to make several widgets the same (specific) size or maybe just the same height or width. Likewise, we often want to give multiple widgets the same X or Y position on the page. A good example of this is when laying out a top menu bar. We want all the widgets in the menu bar to have the same height and the same Y position (we may or may not want them to all be the same width).
Axure has a simple yet powerful utility you can use to achieve this. Select the widgets you want to resize/position then type in the correct values in the “Location & Size” section in “Formatting” mode within the “Widget Properties” panel.

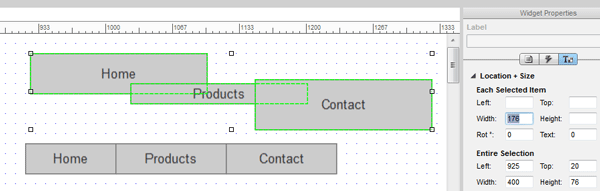
You can use the "Widget Properties" panel to reposition and resize multiple objects.

Dr. Ritch Macefield (@Ax_Stream on Twitter) holds a BA in Creative Design, an MSc in IT/Computing and a PhD in HCI. He is an acknowledged expert in Axure having led Axure projects for clients like Thomson-Reuters, Dell computers and Vodafone. He was a panel speaker at Axure World 2012, contributed to the book “Axure RP 6 Prototyping Essentials” and founded the Axure RP Pro LinkedIn Group.

Gain hands-on practice in all the key areas of UX while you prepare for the BCS Foundation Certificate in User Experience. More details

This article is tagged axure, prototyping.
Our most recent videos
Our most recent articles
Let us help you create great customer experiences.
We run regular training courses in usability and UX.
Join our community of UX professionals who get their user experience training from Userfocus. See our curriculum.
copyright © Userfocus 2021.
Get hands-on practice in all the key areas of UX and prepare for the BCS Foundation Certificate.
We can tailor our user research and design courses to address the specific issues facing your development team.
Users don't always know what they want and their opinions can be unreliable — so we help you get behind your users' behaviour.